Pero luego me empezó a surgir la duda sobre la posibilidad de desarrollar software en una de estas máquinas. Yo soy de esos que acostumbra instalar todo un entorno de desarrollo a penas me hago de una PC nueva, pero con una Chromebook la cosa no es tan fácil, dado que las herramientas que suelo instalar para desarrollar (servidor web, mysql, php, sublime text, visual studio, etc) no están disponibles para el sistema operativo de Google.
Una vez que hemos iniciado sesión con nuestra nueva cuenta, nos encontramos con nuestro espacio de trabajo. Su diseño es sobrio y cuenta con varias opciones para gestionar tanto los recursos que consumimos(3) como los detalles de nuestra cuenta. en la parte central encontramos dos grandes enlaces que nos permiten crear un proyecto nuevo o importar uno que ya tengamos creado y que tengamos alojado en algún servicio como Github o incluso en nuestro propio servicio de hosting.
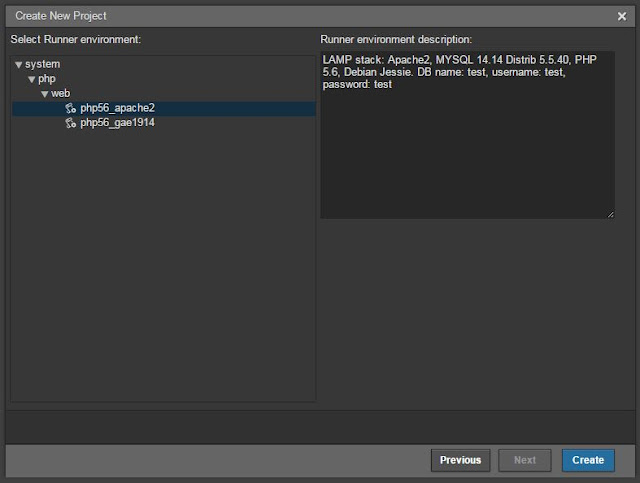
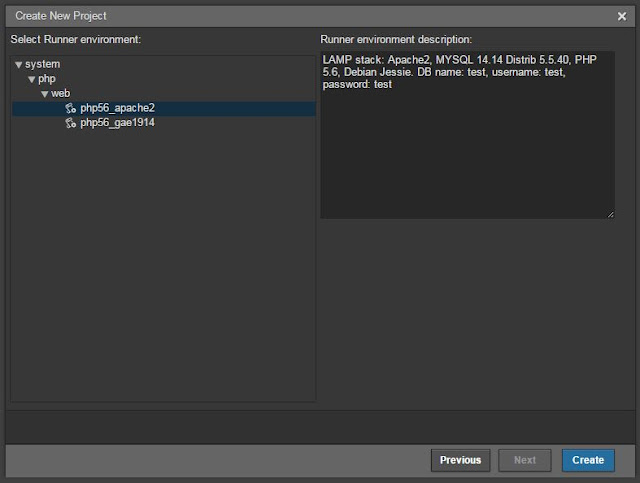
Ahora, toca configurar el "
Runner", o el ambiente sobre la cual vamos a ejecutar nuestro proyecto. Como pueden ver,
Codenvy ya seleccionó por nosotros las configuraciones disponibles para un proyecto PHP. Para este tutorial, vamos a elegir "
php56_apache2", una configuración que incluye un ambiente
LAMP típico: Un servidor web Apache (corriendo en Linux), PHP y MySQL configurado con una base de datos de prueba (cuyos datos de acceso también se nos proporcionan). Una vez que hagamos clic en "Create", tendremos un ambiente de trabajo listo para recibir y ejecutar nuestros códigos.
 |
| Configuración del ambiente de ejecución |
Cuarto paso: ¡A codificar!
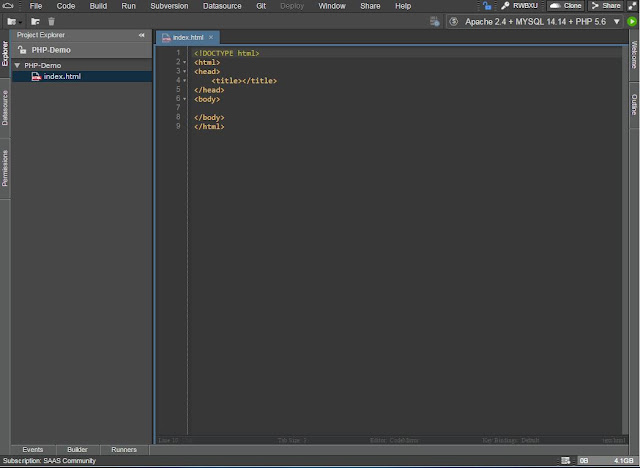
El IDE de
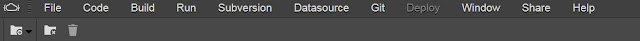
Codenvy cuenta con una gran cantidad de opciones de configuración y herramientas de trabajo. En la parte superior nos encontramos con los menús para acceder a muchas de las opciones y funciones del IDE, aunque por ahora voy a resaltar sólo tres de ellos. En el menú
File contamos con opciones para crear nuevos proyectos, archivos o carpetas, así como importar proyectos o archivos de otros sitios. El menú
Code cuenta con opciones para deshacer/rehacer nuestros cambios así como una opción para dar formato a nuestro código de modo automático (es decir, agregar algunos espacios, líneas en blanco y sangrías para hacerlo más legible). Finalmente, el menú
Run será el que nos permita ejecutar nuestro proyecto para probarlo. Nos vamos a ocupar de ello más adelante.
 |
| Los distintos menús del IDE de Codenvy |
Vamos a comenzar, pues, creando un nuevo archivo HTML para comenzar a codificar. Para ello, podemos hacer clic en el menú
File>New>HTML File, lo cual nos abre una ventana para darle nombre al nuevo archivo. Escribimos un nombre, hacemos clic en
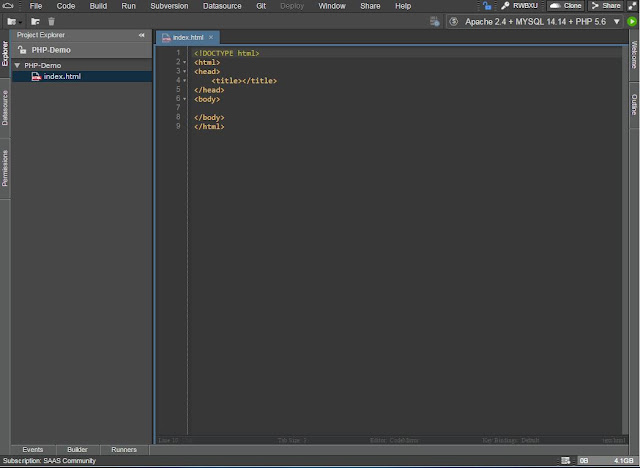
OK y listo, tenemos creado un archivo de tipo HTML con una plantilla básica para empezar a escribir nuestro código.
 |
| Nuestro IDE en Codenvy, listo para trabajar |
Para comenzar a probar las bondades de
Codenvy, vamos modificar nuestro código de modo que quede de la siguiente manera:
Si se dieron cuenta al escribir su código, el IDE de
Codenvy nos ayuda al momento de escribir nuestro código, cerrando etiquetas por nosotros para que no olvidemos hacerlo (y para que escribamos menos y hagamos más ;) ). Con este código, estamos listos para probar. Para ello, hacemos clic en el menú
Run y elegimos el comando
Run. Esto va a activar una serie de procesos que veremos en la consola (en la parte inferior), pero no tenemos que preocuparnos si no comprendemos de qué se trata. Lo único que debemos esperar es a que se genere el enlace correspondiente a nuestra aplicación para que podamos verla en tiempo real. Ese enlace de nuestra aplicación aparecerá en la parte inferior del IDE y se verá algo así:
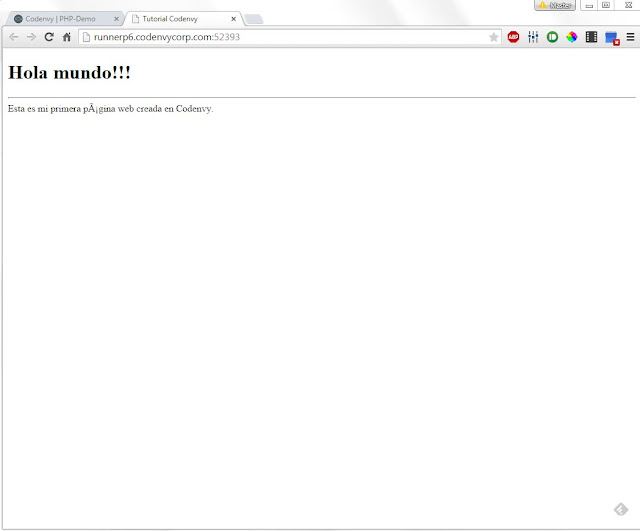
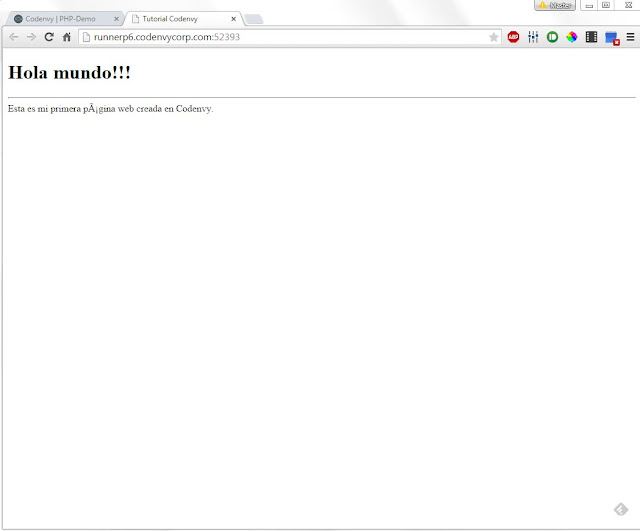
Al hacer clic en el enlace proporcionado, veremos en una pestaña separada nuestra primera página web creada en
Codenvy, la cual será algo parecido a esto:
 |
| Nuestra primera página web creada en Codenvy |
Ahora que ya probamos nuestra primera aplicación, y a fin de no consumir más de nuestros GB-Hora disponibles, vamos a detener la aplicación haciendo clic en el botón "
Stop Run" que vamos a encontrar en la orilla izquierda de la Consola:
Quinto paso: hagámoslo más interesante.
Siguiendo el proceso descrito en el paso anterior, vamos a modificar nuestro código HTML y vamos a añadir unos cuantos archivos más para completar nuestra aplicación.
Primero, vamos a hacer que nuestro código HTML se vea algo así:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Codenvy</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<h1>
Bienvenido al tutorial de Codenvy
</h1>
<hr>
<form id="saludar">
Vamos a probar el código Javascript.<br>
Por favor dime tu nombre:
<input type="text" id="nombre">
<button type="submit" id="btnSaludar">Saludar</button>
</form>
<br>
<form action="edad.php" method="POST">
Ahora vamos a probar el código PHP.<br>
Por favor dime tu año de nacimiento:
<input type="text" name="nac">
<button type="submit" id="btnEdad">Calcular mi edad</button>
</form>
<script src="scripts.js"></script>
</body>
</html>
Ahora, vamos a crear algunos archivos adicionales en nuestro proyecto. Crea un archivo de tipo CSS, dale el nombre de "
estilo" y captura el siguiente código en él:
body {
background-color: #F3F3F3;
font-family: Arial
}
form {
border: solid silver 1px;
border-radius: 10px;
padding: 10px;
width: 50%;
}
input {
font-family: Arial;
font-size: large;
color: #4D7191;
border-radius: 5px;
}
button {
background-color: #009800;
color: #FFFFFF;
font-family: Arial;
font-size: large;
border: solid green 1px;
border-radius: 5px;
padding: 5px;
}
Crea ahora un archivo de tipo Javascript y dale el nombre de "
scripts". Escribe este código:
document.getElementById("btnSaludar").onclick = function(){
var nombre = document.getElementById("nombre").value;
alert("¡¡¡Hola " + nombre + "!!! Bienvenido al tutorial de Codenvy");
}
Finalmente, crea un nuevo archivo haciendo clic en
File>New>File(4) . Escribe "
edad.php" como nombre del archivo y haz clic en
OK. Escribe el siguiente código en el nuevo archivo:
<?php
$nac = $_POST["nac"];
$edad = 2015 - $nac;
echo "<script> alert('Debes rondar los".$edad." años, ¿cierto?')</script>";
?>
Una vez que todos nuestros archivos están creados, vamos a tener un ambiente de trabajo que se verá más o menos así:
Este proyecto no tiene funcionalidades demasiado espectaculares. Al ejecutarlo (como ya aprendimos algunos párrafos atrás), sólo veremos una página web sencilla con un encabezado y dos formularios distintos: uno que nos pide nuestro nombre y nos saluda usando Javascript y otro que solicita nuestro año de nacimiento para luego calcular y mostrar nuestra edad mediante PHP.
Lo importante de este ejemplo es ver que todo esto funciona sin que nosotros hayamos tenido que instalar ni configurar absolutamente nada. Una vez creado nuestro proyecto, estará accesible desde cualquier computadora en la que nos conectemos, siempre y cuando tenga una conexión a internet activa y un navegador web.
Este sencillísimo ejemplo a penas roza la superficie de las potencialidades que nos ofrece
Codenvy, pero creo que ya nos podemos dar una muy buena idea de la utilidad de esta fabulosa herramienta de desarrollo en la nube.
En tutoriales posteriores trataré de cubrir más a fondo otras funciones como la conexión a una base de datos o la integración con Github, pero creo que por ahora tienen lo suficiente para comenzar a involucrarse con
Codenvy y poco a poco ir descubriendo sus increíbles funciones.
Como siempre, espero sus comentarios y dudas respecto a este o cualquiera otro de los posts de este blog. ¡Hasta la próxima!